作者:李旭光
引用请标明出处
前后端分离开发规范
by lixg
(本文所说的前后端工作皆站在工作内容本身,不与职称相关,下面皆如此。)
一、为什么要前后端分离
- 前后端专注于各自擅长的领域
- 前端配置后端代码运行环境,节省搭建环境的时间
- 明确前后端工作职责
- 提高开发效率
- 分离有助于前端、后端分别优化
二、前后端分离存在的问题
- 前后端分离必须接口先行,无接口导致前后端关于接口的工作重复出现。
- 接口对接方式不一致,各项目团队没有采用统一的接口对接方式,导致每次都要熟悉一种新的对接方式。
- 数据传输格式不一致,导致每次都要重新熟悉,另外由于接口格式不一致还会引起其他未知问题,影响系统健壮性。
- 人员比例问题,目前公司前后端比例不完全符合前后端分离开发的要求。
为解决上述问题,提高前后端分离开发效率,特制定如下规范。
三、如何做分离
- 职责分离
- 前后端仅仅通过异步接口(AJAX/JSONP)来编程
- 前后端都各自有自己的开发流程,构建工具,测试集合
- 关注点分离,前后端变得相对独立并松耦合

| 后端 | 前端 |
|---|---|
| 提供数据 | 接收数据,展示数据 |
| 处理业务逻辑 | 处理渲染逻辑 |
| Server-side MVC架构 | Client-sideMV*架构 |
| 代码运行在服务器上 | 代码运行在浏览器上 |
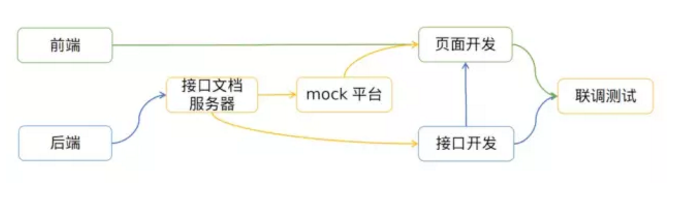
- 开发流程
- 前后端技术负责人约定好接口格式
- 后端编写和维护接口文档,在 API 变化时更新接口文档 + MOCK平台
- 后端根据接口文档进行接口开发
- 前端根据接口文档 + MOCK平台进行开发
- 开发完成后联调和提交测试
MOCK平台统一采用公司搭建的YAPI平台
YAPI平台可以对接SWAGGER工具进行自动构建MOCK服务
3. 规范原则
- 接口返回数据即显示:前端仅做渲染逻辑处理
- 渲染逻辑禁止跨多个接口调用
- 前端关注交互、渲染逻辑,尽量避免业务逻辑处理的出现
- 请求响应传输数据格式:JSON,JSON数据尽量简单轻量,避免多级JSON的出现
四、基本格式
接口定义参见《RESTFul API的设计规范》
请求格式
GET请求、POST请求==必须包含key为body的入参,所有请求数据包装为JSON格式,并存放到入参body中==,示例如下:
GET请求:
1 | xxx/login?body={"username":"admin","password":"123456","captcha":"scfd","rememberMe":1} |
响应格式
对于通用业务数据响应参照基本数据格式要求
响应基本数据格式
1 | { |
响应实体格式
1 | { |
entity: 响应返回的实体数据
响应列表格式
1 | { |
list: 响应返回的列表数据
响应分页格式
1 | { |
响应特殊数据格式
对于特定组件数据格式由后端统一处理后返回前端,如(echart、ztree等组件)
特殊内容规范
布尔类型
关于布尔类型,一律返回BOOLEN类型值
日期格式
关于日期类型,JSON数据传输中一律使用字符串格式时间戳,具体日期格式因业务而定
